(2) Abstract
Mobile applications face two main challenges that call for local data storage: they must be able to go offline so that they can work when there is no connectivity; they must be able to store data locally so that they can better optimize network traffic. In this lecture, we look some of the established mechanisms for local storage (Cookies) and traffic optimization (HTTP caching), and look at the HTML5 mechanisms that provide more extensive client-side support for local data storage: Web Storage and Web SQL Database.
Cookies
(8) Tracking Sessions
- Invented as a way to compensate for HTTP's lack of state
- application state is being sent to the client (Set-Cookie)
- the client transmits application state in requests (Cookie)
- Cookies do not contain code that is executed
- some data that represents application state (by value or by reference)
- this data is stored by the client and returned to the server
- the client is not supposed to interpret the data in any way
- Cookies can be used in many different ways
- when used for tracking application state they are unproblematic
- when used for tracking resource state they introduce problems
(9) Cookies for State Management

(10) Cookie Mechanics (Initial Request)
https://www.ischool.berkeley.edu/intranet
GET /intranet HTTP/1.1
Host: www.ischool.berkeley.edu
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.2) Gecko/20100115 Firefox/3.6 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.8,de-ch;q=0.5,de;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Connection: keep-alive
If-Modified-Since: Thu, 04 Mar 2010 20:15:49 GMT
Cache-Control: max-age=0
HTTP/1.1 403 Forbidden
Date: Thu, 04 Mar 2010 20:17:24 GMT
Server: Apache/2.2.14 (Fedora)
X-Powered-By: PHP/5.2.12
Set-Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=m22t433utrc8dc2uvmn02fedc1; expires=Sat, 27-Mar-2010 23:50:44 GMT; path=/; domain=.ischool.berkeley.edu
Last-Modified: Thu, 04 Mar 2010 20:15:50 GMT
Etag: "b31bc1b24477a0bc2378e8e7bad4a101"
Expires: Sun, 19 Nov 1978 05:00:00 GMT
Cache-Control: must-revalidate
Content-Encoding: gzip
Content-Length: 2205
Keep-Alive: timeout=15, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
(11) Cookie Mechanics (Authenticating)
https://www.ischool.berkeley.edu/intranet
POST /intranet HTTP/1.1
Host: www.ischool.berkeley.edu
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.2) Gecko/20100115 Firefox/3.6 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.8,de-ch;q=0.5,de;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Connection: keep-alive
Referer: https://www.ischool.berkeley.edu/intranet
Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=m22t433utrc8dc2uvmn02fedc1; has_js=1
Content-Type: application/x-www-form-urlencoded
Content-Length: 104
name=dret&pass=??????&form_build_id=form-d2937ead2a61d62e2f07fef759b858b9&form_id=user_login&op=Log+in
HTTP/1.1 302 Found
Date: Thu, 04 Mar 2010 20:23:41 GMT
Server: Apache/2.2.14 (Fedora)
X-Powered-By: PHP/5.2.12
Expires: Sun, 19 Nov 1978 05:00:00 GMT
Last-Modified: Thu, 04 Mar 2010 20:23:41 GMT
Cache-Control: store, no-cache, must-revalidate, post-check=0, pre-check=0
Set-Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=deleted; expires=Wed, 04-Mar-2009 20:23:40 GMT; path=/
Set-Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=i290spebr7ucurno8f4nh9njj5; expires=Sat, 27-Mar-2010 23:57:01 GMT; path=/; domain=.ischool.berkeley.edu
Location: http://www.ischool.berkeley.edu/intranet
Content-Length: 0
Keep-Alive: timeout=15, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
(12) Cookie Mechanics (Cookied Repeat)
http://www.ischool.berkeley.edu/intranet
GET /intranet HTTP/1.1
Host: www.ischool.berkeley.edu
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.2) Gecko/20100115 Firefox/3.6 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.8,de-ch;q=0.5,de;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Connection: keep-alive
Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=i290spebr7ucurno8f4nh9njj5; has_js=1
HTTP/1.1 301 Moved Permanently
Date: Thu, 04 Mar 2010 20:23:42 GMT
Server: Apache/2.2.14 (Fedora)
Location: https://www.ischool.berkeley.edu/intranet
Content-Length: 339
Keep-Alive: timeout=15, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=iso-8859-1
Third-Party Cookies
(14) Advertising & Privacy
- Big ad servers are digital hubs in the commercial Web
- consumers switch content providers but get the same ad provider
- tracking consumers across content providers is very valuable
- Cookies set by ad providers are sent very frequently
- each site that uses the ad provider triggers the cookies to be sent
- detailed profiling can be employed for creating consumer profiles
- Content and ad providers can cooperate for better profiling
- consumers log in to content providers and are reliably identified
- their personal profile can be matched with the ad provider's profile
- ad provider consolidation makes this scenario realistic
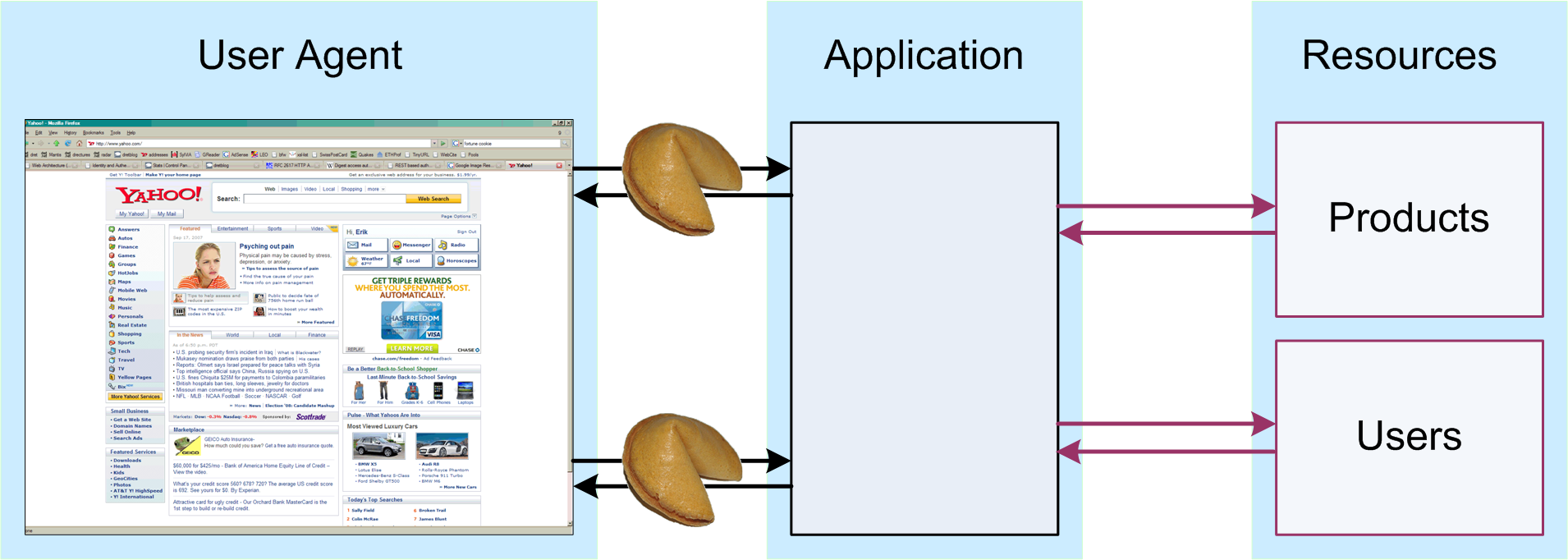
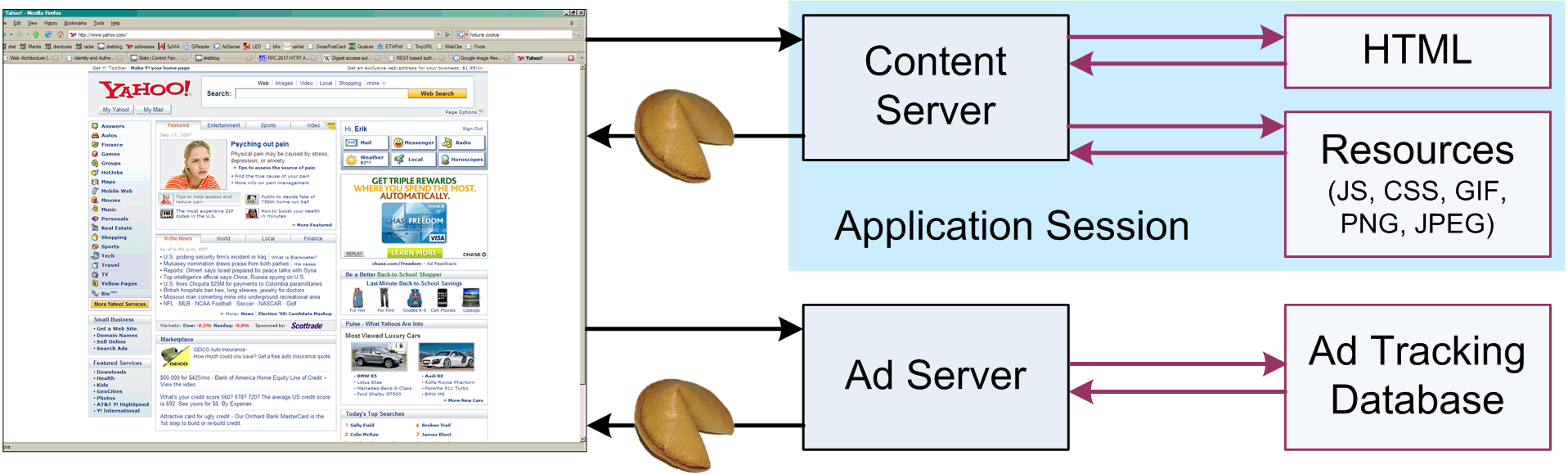
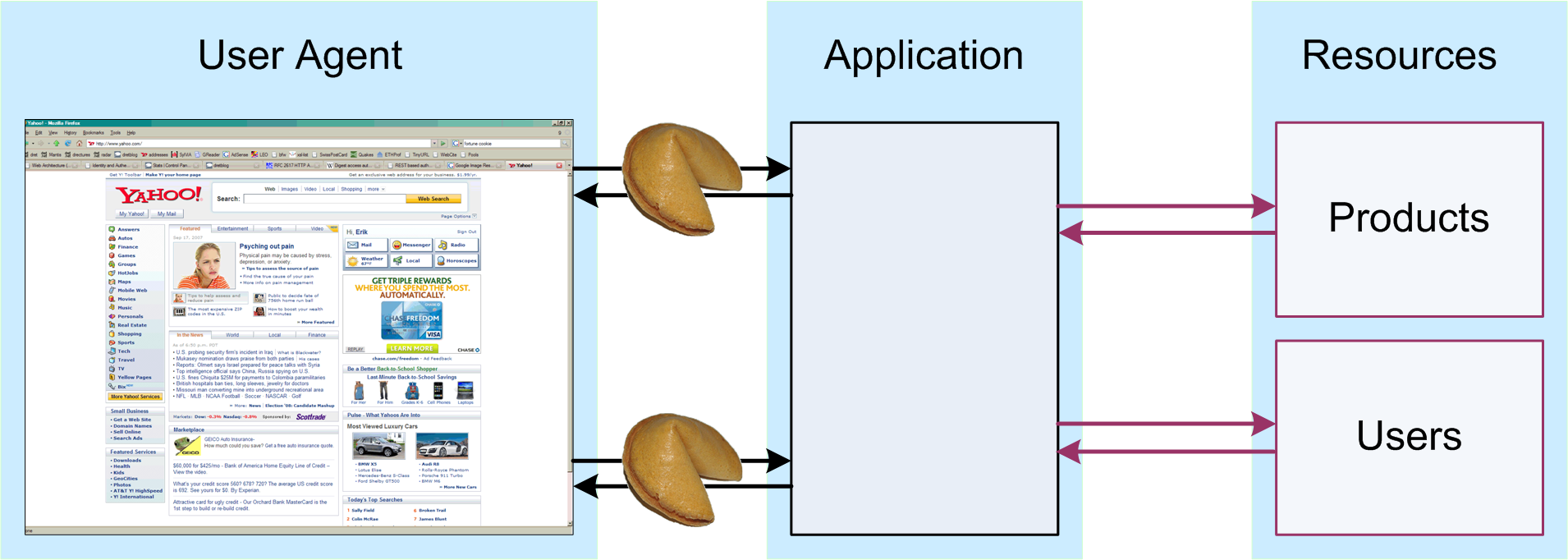
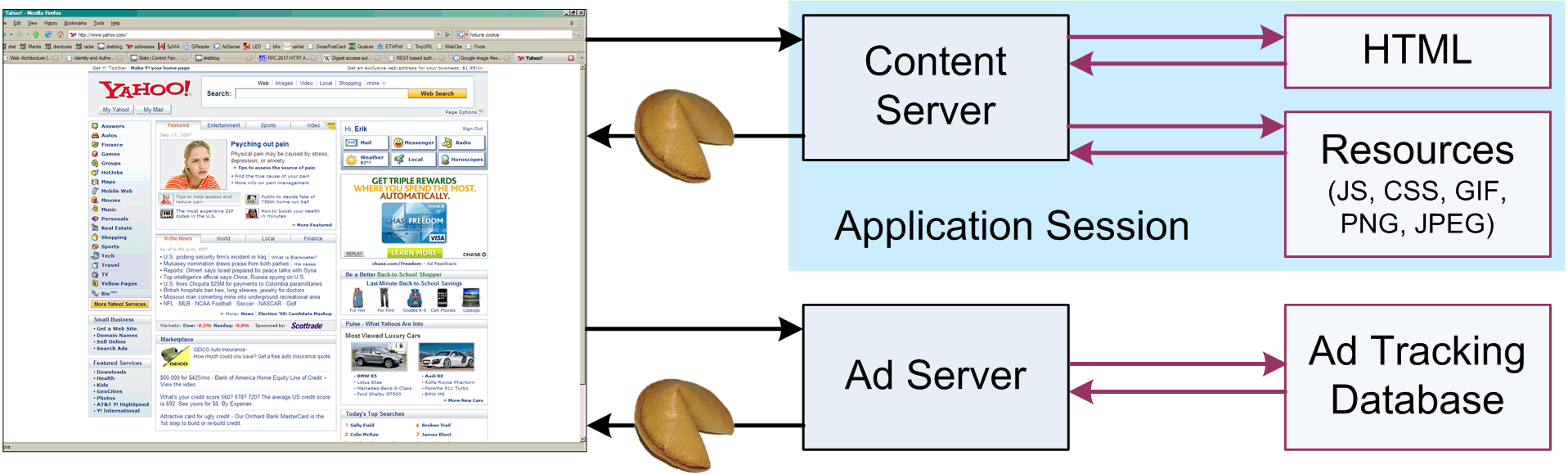
(15) Browsers Assemble Web Pages
Typical Web resources (HTML pages) are assembled from a number of resources retrieved by HTTP. Any resource not originating on the server that is hosting the HTML page is considered a third-party resource
. If the HTTP response for such a resource contains a cookie, it is a third-party cookie
.

(16) The World's Most Popular Script
[http://www.google-analytics.com/ga.js] f = "?utmwv=" + ca + "&utmn=" + Y() + (N(b.hostname) ? "" : "&utmhn=" + S(b.hostname)) + (g.U == 100 ? "" : "&utmsp=" + S(g.U)) + f;
if (0 == s || 2 == s) {
a = 2 == s ? k : c || k;
l.$a(g.oa + f, a)
}
if (1 == s || 2 == s) {
f = ("https:" == b.protocol ? "https://ssl.google-analytics.com/__utm.gif" : "http://www.google-analytics.com/__utm.gif") + f + "&utmac=" + h + "&utmcc=" + l.ac(d);
if (ka) f += "&gaq=1";
l.$a(f, c)
}Relational Storage
(25) Local SQL Database

- Browsers often have built-in databases
- managing fast access to history information
- managing caching and other internal data structures
Local applications
often have sophisticated storage needs- relational storage is the most mainstream data metamodel
- allowing scripting to access relational storage open new opportunities
- Browser databases are not always exposed to scripting
- [http://www.sqlite.org/] is included in Firefox and WebKit (and [http://www.sqlite.org/famous.html])
- Firefox has decided to only allow access for add-ons (e.g., [http://www.zotero.org/])
- WebKit exposes database access to scripts as the [http://www.w3.org/TR/webdatabase/] API
(26) Minimal Web Database Demo (Create Tables)
function loaded(){
if (window.openDatabase){
//openDatabase(name, version, displayname, estimatedsize, callback);
var db = openDatabase("mystorage", "1.0", "Web Database Demo", 1*1024*1024);
if (db) {
drop_table_ife(db, "places");
drop_table_ife(db, "currency");
create_table_ifne(db);
create_table_ifne_other(db, "currency");
insert_values_places(db, "Mumbai", "India", 13922135);
insert_values_places(db, "Shanghai", "China", 13831900);
insert_values_places(db, "Karachi", "Pakistan", 12991000);
insert_values_places(db, "Delhi", "India", 12259260);
insert_values_places(db, "Istanbul", "Turkey", 11372613);
insert_values_currency(db, "India", "Indian Rupee");
insert_values_currency(db, "Pakistan", "Pakistani Rupee");
insert_values_currency(db, "China", "Renminbi");
insert_values_currency(db, "Turkey", "Turkish lira");
read_and_display_values_places(db); //reads and displays values from the 'places' table
read_and_display_values_currency(db); // reads and displays values from the 'currency' table
do_the_join(db); //performs a JOIN query and displays the results
} else { alert('Error opening database'); };
} else { alert('Web SQL doesn\'t seem to be supported in this browser'); };(29) Specification Problems
- [http://www.w3.org/TR/webdatabase/#web-sql]
- not acceptable as a Web standard
- defining a reasonable and useful subset of SQL is not easy
- Currently only usable for targeted development
- supported by some major browsers (WebKit, maybe Opera)
- not supported by other major browsers (Firefox, IE)
- will probably be changed if it ever becomes a standard
- Key/Value Storage [Key/Value Storage (1)] is the
better
solution for storage
![]() [http://creativecommons.org/licenses/by/3.0/]
[http://creativecommons.org/licenses/by/3.0/]